商品圖片放大或轉換
網店網頁設計・商品列表・商品展示
商家可以利用 eshopland 網店平台的多功能網頁設計工具,設定商品圖片在商品列表的顯示方式,例如當把滑鼠移到商品列表上的圖片時,圖片會放大顯示,或會轉換;甚至可以設定圖片按時自動轉換,以增強網頁的視覺效果。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
1. 商品列表頁
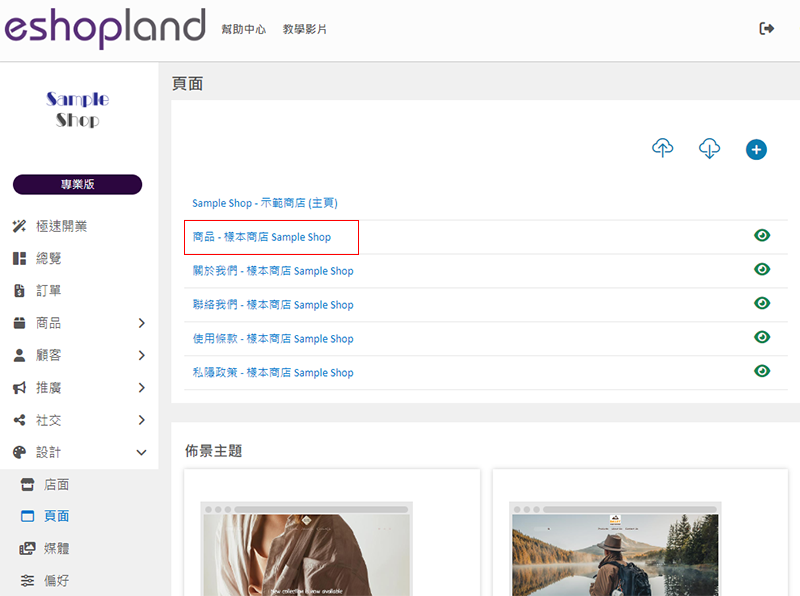
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

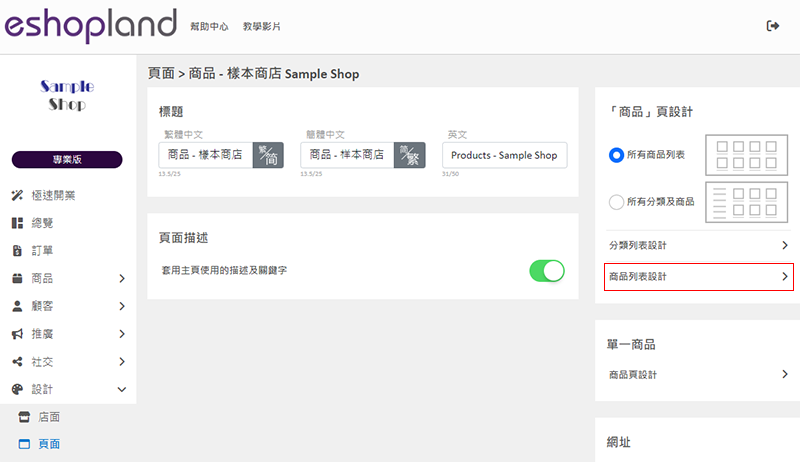
2. 商品列表設計
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

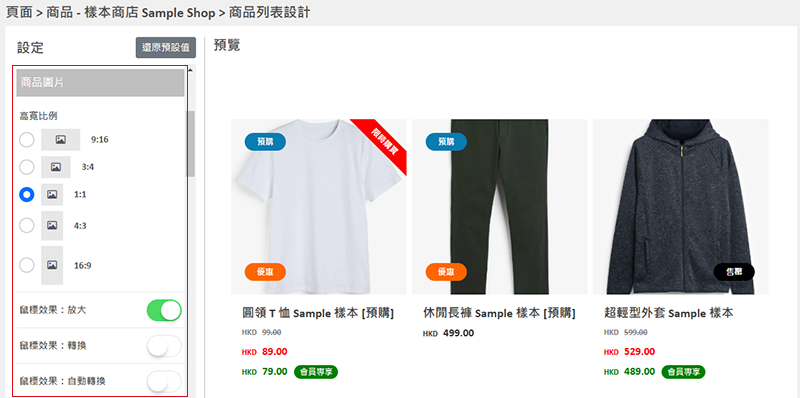
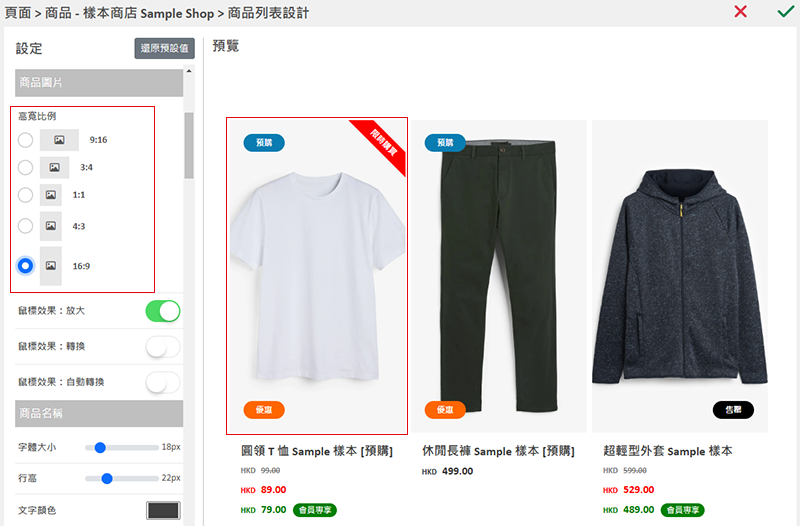
3. 設定「商品圖片」
您可以自訂商品圖片在「商品列表」上的顯示方式。

高寬比例
選擇商品圖片在商品列表顯示時,高度與寬度的比例。
圖片顯示會按照原圖的比例自動調整。
提示:
假如您上載的商品圖片是正方形(即 1:1),而您選擇使用 16:9 的高寬比例,商品圖片會被自動裁剪,以達到符合 16:9 的比例。
假如您希望使用 16:9 的高寬比例,建議上載 16:9 比例的圖片,例如1280 x 720、1920 x 1080、3840 x 2160 等。

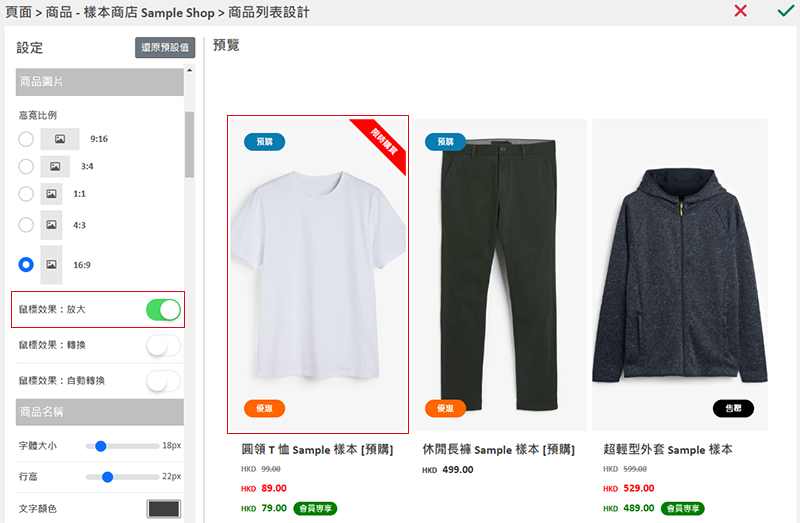
鼠標效果:放大
當顧客利用滑鼠(mouse)在商品列表上互動,把鼠標(cursor or mouse pointer)移到商品圖片上時,該圖片會稍微放大顯示,以增強互動時的視覺效果。

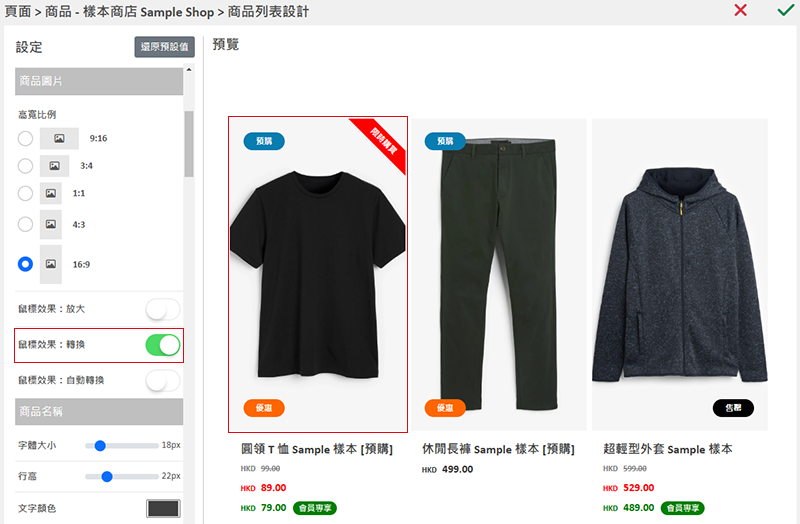
鼠標效果:轉換
當顧客把鼠標移到商品圖片上時,商品圖片會轉換為第二幅圖片。
商家必須為商品加入最少兩幅圖片,方可展現圖片轉換的效果。

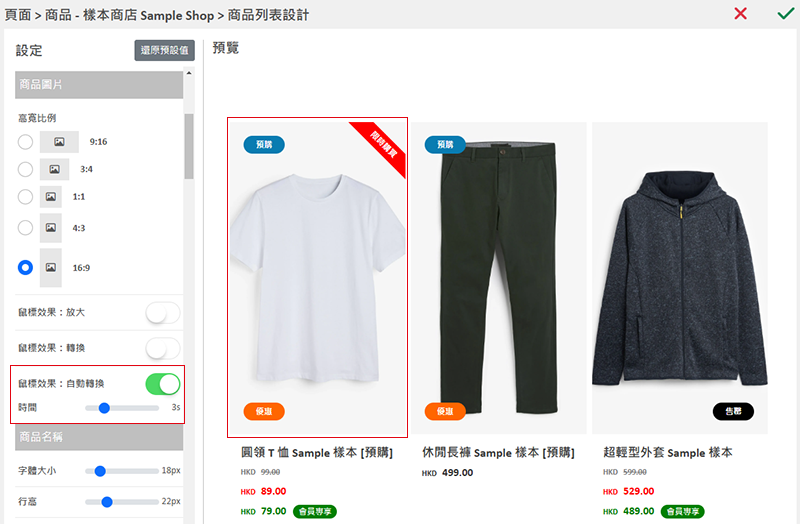
鼠標效果:自動轉換
全部在「商品列表」上的商品圖片,都會按照設定時間自動轉換。
商品圖片自動輪播轉換功能,只會套用於商品的首兩幅圖片。
商家必須為商品加入最少兩幅圖片,方可展現圖片自動轉換的效果。
自動轉換的設定時間以秒(s – second)為單位。
例子:
自動轉換時間設定為「3s」,即表示所有在「商品列表」的圖片,會每 3 秒鐘自動轉換一次;而只有一幅圖片的商品,則不會有任何轉換。

4. 套用
儲存  設定。
設定。
延伸閱讀
網店初始設定
成功註冊 eshopland 商店帳戶後,您可以登入主控台,按照以下的步驟,輕鬆為您的網店進行各種設定。1. 登入帳戶進入主控台 > 設定 > 一般,以查閱或修改基本的網店設定。2. 設定網店的國家或... [閱讀更多]
優惠基本設置
商家可以在 eshopland 網店平台設不同的優惠(例如:免運費、全單折扣、定額優惠、指定商品優惠、贈品等),並可加入不同的優惠條款及優惠碼設定,以配合您的營運需要。以下介紹優惠設置的通用設定。1.... [閱讀更多]
香港郵政 - 易寄取
為提升商家出貨效率並滿足多元送貨需求,eshopland 網店平台已整合香港郵政「易寄取」服務。商家可於網店後台簡易完成投寄準備,輕鬆享用經濟實惠的「易寄取」本地自提服務。有關「易寄取」服務的更多詳情... [閱讀更多]
向 Google 提交 Sitemap
所有 eshopland 網店都會自動生成網站地圖 (Sitemap),即是一個用來提供網站資訊的 sitemap.xml 檔案。搜尋引擎會讀取網站的 Sitemap 檔案,以便更有效率地檢索網站的內... [閱讀更多]